Hi ihr lieben, heute möchte ich euch zeigen wie man den Feedburner richtig einfügt. Am Anfang hatte ich das nämlich falsch gemacht und es wurden nur 3 Leser angezeigt.
Fangen wir also ganz von vorne an.
Was ist Feedburner?
Feedburner ist ein Dienst zur Verwaltung von RSS Feeds für Blogger. Dort können Blogger ihre Feeds eintragen und sehen, wie viele Feed Reader man hat und kann viele weitere Einstellungen vornehmen.
Anleitung:
1. Ihr müsst euch dort nicht anmelden da ihr euren Blog sowieso mit einer gmail Adresse führt. ( feedburner ist ein Service von google)
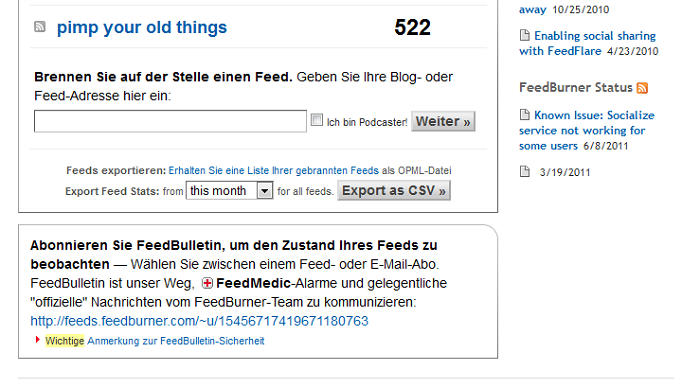
2. Ihr klickt auf die Seite und gebt dort eure Blogadresse ein. Nun erscheint euer Blogname und dort klickt ihr drauf, bei mir also auf Pimp your old things.
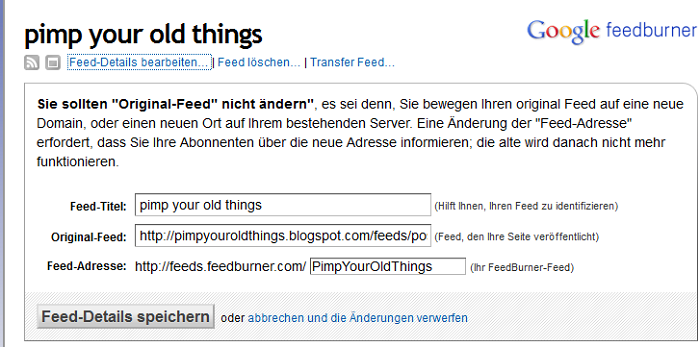
3. Ganz oben steht nun “Feed-Details bearbeiten, dort müsst ihr wieder drauf klicken. Das ganze sieht dann so aus:
4. Nun müsst ihr den Feed-Adresse kopieren und zurück zu eurem Blog gehen.
5. Auf eurem Blog geht ihr unter Einstellungen auf Website-Feeds – Feed-Umleitungs-URL veröffentlichen und gebt dort die Feed-Adresse ein. Das ganze müsst ihr nun speichern und dann zu Feedburner zurückkehren.
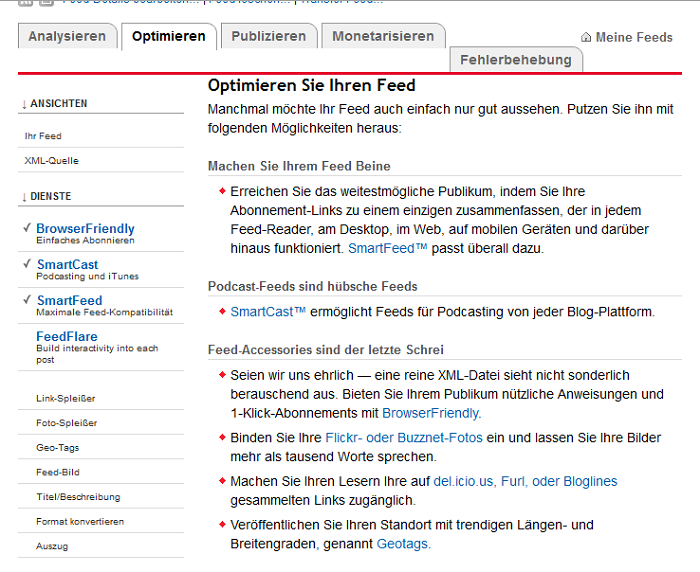
6. Die Einstellungen können wir nun noch ein wenig optimieren, ihr müsst selbst entscheiden wie euer Feed aussehen soll, hier beschreibe ich euch nur meine Einstellungen die ich gewählt habe.
7. Geht also ganz oben auf “Optimieren”. Auf dem nachfolgenden Bild seht ihr Links in der Sidebar meine Einstellungen. ( geht einfach mal alles durch und entscheidet selbst was ihr einstellt)
8. Zum Schluss zeige ich euch nur noch wie ihr den Feedburner-Button auf eurem Blog einfügt.
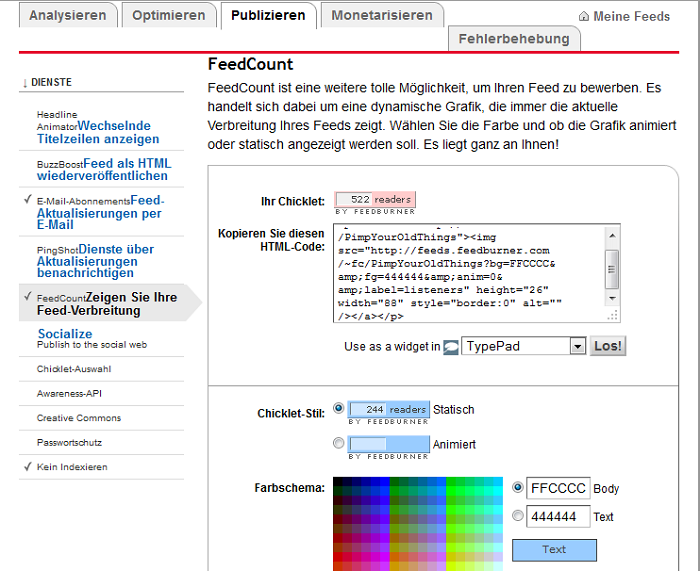
Geht hierfür bei Feedburner neben dem “Optimieren” auf “Publizieren”. In der Sidebar seht ihr die Wörtchen: “Feed-Count”, klickt dort drauf. Das ganze sieht dann so aus:
9. Die Farbe könnt ihr euch passend auswählen und danach kopiert ihr euren Code. Diesen fügt ihr auf eurem Blog wie gewohnt ein.
Design-Gadget hinzufügen-html auswählen-Code einfügen-speichern
So das wars auch schon, sieht zwar viel aus, geht aber ganz schnell. Ich habe zwar ewig dafür gebraucht weil ich nicht darauf kam die Feed-Adresse in meinem Blog einzufügen. Daher wurden bei mir zu Anfang nur 3 Leser angezeigt. Euch sollte das nun aber nicht passieren und somit auch einige graue Haare erspart bleiben.
Ach so, es dauert einige Stunden bis die genaue Zahl erscheint, also nicht wundern wenn erstmal 0 Leser dort stehe.














Fräulein M.
28 Juli
Sehr praktisch, lieben Dank! 🙂
L.
28 Juli
Wow- du hast dir ja richtig Mühe mit der Anleitung gegeben! Toll gemacht 🙂
Wenn ich irgendwann noch aus Google schlau werde, was so ein Feedburner ist, verstehe ich sicherlich auch deine ganzen Schritte 😀
Grüße!
Natalie
28 Juli
Ja eine Definition hat wohl noch gefehlt. Hab eine nun eingefügt die einfach erklärt was der Feedburner ist.
Maria
28 Juli
Klasse Tutorial, sehr hilfreich 🙂
miamouz*
28 Juli
Also bei mir klappt das leider nicht so ganz. Es werden immer 0 angezeigt.
Kann es sein, dass der Counter die alten RSSFeedabbonenten nicht miteinbezieht?
Natalie
28 Juli
Das da 0 steht ist ganz normal, das dauert so um die 24 Stunden bis es aktualisiert ist.
miamouz*
28 Juli
Danke für die schnelle Antwort 😉
Senia
28 Juli
gutes tutorial 🙂
Fatja
28 Juli
Unter Design->Gadget kann ich nirgends html einfügen, nur über eine URL. Hab sogar auf die alte Oberfläche zurückgewechselt. Woran liegts? Weiß jemand Abhilfe?
Fatja
28 Juli
Ah, ich musste Blogger unter "use as a widget in" auswählen. ^^
Carmen
28 Juli
Gutes Tutorial und schöner Blog 🙂
MARINA
28 Juli
Toller Post!
http://marina-who.blogspot.de/
dahi.
28 Juli
das werde ich vllt mal machen …
Joaquina D. Sovereigns
28 Juli
klasse Anleitung…habe meine Einstellungen damit direkt optimiert 🙂
londonvintage
28 Juli
Super Idee—>Ich wusste vorher noch nicht mal was es ist, aber jetzt weiss ich es ja. Dein Blog hat echt gute Ideen, aber mach doch mal wieder etwas mit DIY<3
Natalie
28 Juli
Ein kleines DIY folgt morgen 🙂
Bin die letzte Zeit nicht so kreativ, weiß aber das ich das wieder ändern sollte.
wow muppie wow
11 Oktober
cooles tutorial liebe naddy!!!!!!
Anira ♥
28 Oktober
habs hinbekommen, aber ich weiß imme rnoch nicht so richtig was ein feed ist und was einem das bringt oder wie man irgendwas verbreitet o.O 😀